無料で使える最強のRPAツール、『Power Automate Desktop for Windows10』。
毎月何らかのアップグレードが行われており、初期の頃に感じたストレスがだいぶ解消されてきました。
・・・と思っていたら、9月のバージョンアップで、アクション名が「日本語⇒英語」に逆戻りするというバグが発生していますが・・・(汗)
まあ、単語の意味が分かれば、利用上特に支障はありません。
Power Automate Desktopで理解しづらいポイント
さて、本題に。
Power Automate Desktop は、造りがシンプルで理解しやすいと思います。
もちろん、簡単だとは言いません。
やはりプログラミングの基礎知識なしの状態でトライしても、「訳が分からない!」となるでしょう。
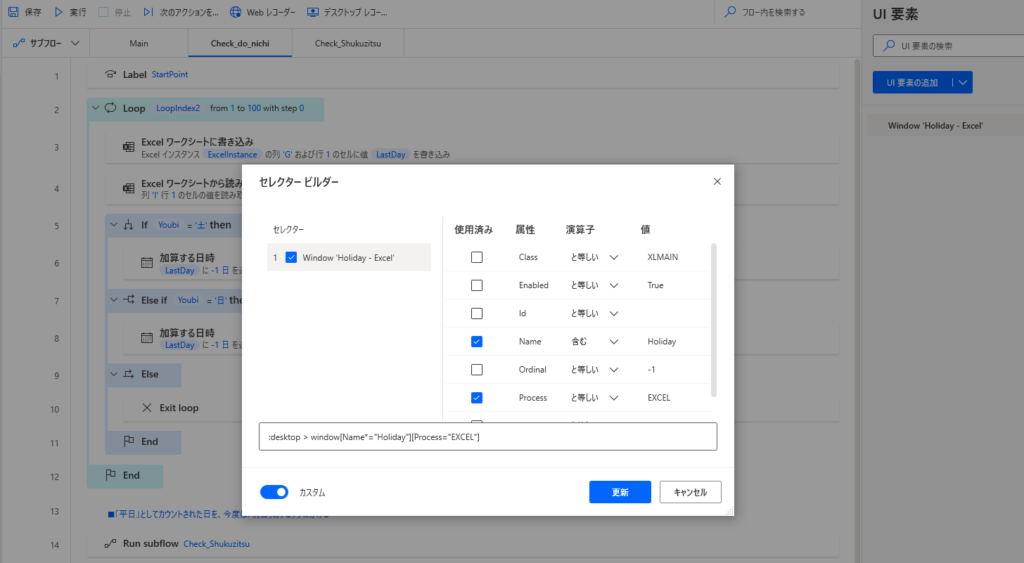
その壁を越えた後の話になりますが、多くの人が行き詰るところは、恐らく「UI要素」の部分となるでしょうね。

Power Automate Desktopの前身となる「WinAutomation」の話になりますが、当時完全に独学であったこともあり、私もある程度理解できるまでに、かなり時間が掛かりました。
当時、インドにあった「WinAutomation」の問い合わせ窓口に英語でメールもしたことがあります。
「さっぱり分からないんですけど・・・」と。
そうすると、画面キャプチャの画像を添えて、簡単な説明書きを送ってくれました!
とても親切に対応して頂いたので、続いてもう少し突っ込んだ質問メールを送ってみました。
結果としては・・・
『申し訳ございません。これ以上の説明が必要な場合、ライセンス料に含まれるサポート窓口ではなく、別の有料サポートサービスの方をご契約ください』
という返事が返ってきました(苦笑)
今思えば、「そりゃそうだ!」と納得なのですが。
「WinAutomation」におけるUI要素をちゃんと説明しようとすると、HTML/CSSの話から、正規表現なども入ってきて、かなりの時間が必要となるのです。
そんなことを通常窓口で対応していたら、パンクしてしまうでしょうね。
では、マイクロソフトのRPAツールである「Power Automate Desktop」のUI要素においても、理解するのに時間は掛かるのでしょうか?
答えを言えば、ほとんどの人において、独学だと腹落ち感を得るまでに、かなりの時間が掛かるか、よく分からないまま使い続けることになると思います。
「よく分からないまま」というのは、取得した要素が上手く機能しない場合には、無条件に「画像認識」に逃げるようになるということです。
御存知の通り「画像認識」は、UI要素に比べると、画面上に見えていなくてはいけなかったり、作成したパソコンとは違うパソコンでRPAを動かす際に不安定になりがちといった不安が付きまとうものです。
なので、出来る限りUI要素で仕上げたい!というのは、皆思うところだと思います。
Power Automate Desktopにおける「UI要素」をマスターするには?
じつは、Power Automate Desktopにおいて、HTML・CSSをそこまで深く理解する必要はありません。
取得したUI要素の見るべきポイントを押さえておけば、どこを変更しても良いのか、どこを変更しなくてはいけないのかということが分かってきます。
RPA上で動かすアプリケーションによって、UI要素の利用は難易度がガラリと変わってきます。
取得したUI要素の変更を一切する必要なく使える場面しか経験したことがない人の場合、なんの疑問も持たないと思います。
しかし、古いアプリケーションの自動化などに関わった場合、ロボットを動かすたびに止まることになり、大きなストレスを感じることになるでしょう。
一応、弊社のレッスンにおいて、中級コースにて詳しいUI要素の説明を取り上げておりますので、参考にして頂ければ幸いです。
それでも、自社内のRPAによる自動化でよく分からないケースに出くわした時には、UI要素の画面をキャプチャしたものをお送り頂ければ、レッスン後のサポートの一環として出来る限りご相談に乗らせて頂きます。(但し、複数回のご質問になる場合には、別途サポートサービスをご契約ください)





-150x150.png)